type="file 인풋이 아마 가장 html에서 스타일 하기 어려운 태그일겁니다.
보안 문제로 브라우저에서 변경하는데에 제약을 두기 때문입니다.
물론, 트릭이 있기야 하지만, 브라우저마다 고유의 컨트롤을 하기 때문에 다르게 표현되며
게다가 보기 안좋은 많은 코드를 써야된다는 겁니다.
가장 까닭스러운 부분이 바로 모든 브라우저에서 작동하는 것을 찾는것이죠.
만약 이 문제를 구글링해보시면, 이해하기 어려운 javascript, jquery 그리고 css를 너무 많이 사용한
튜토리얼을 구하게 될겁니다.
전 상대적으로 이 문제를 간단히 해결해주는 방법을 찾았고, 이해하기 쉽도록 노력했씁니다.
4단계로 나눠서 다뤄 보도록 하겠습니다.
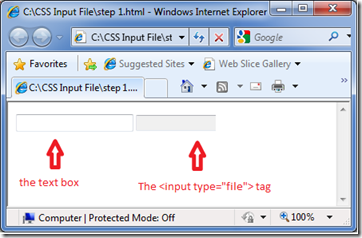
첫째 - 텍스트상자와 file타입인 input을 만든다
div 와 input 파일 타입을 텍스트 상자에 넣어서 시작합니다.
div는 사용하고 싶은 "찾아보기..."버튼의 크기가 되도록 합니다. (찾아보기 이미지 버튼의 크기 혹은 원하는 크기)
지금 까다로운 부분은 hidden 되어있는 div의 클래스의 overflow 속성입니다.
그게 숨겨져있는 div의 내용이 튀어나오게 합니다. 스크린샷을 보죠.
<input id="fileName" class="file_input_textbox" readonly /><div class="file_input_div"><input type="file" /></div>.file_input_textbox{float: left}.file_input_div{position: relative;width: 100px;height: 23px;overflow: hidden;}스크린샷:

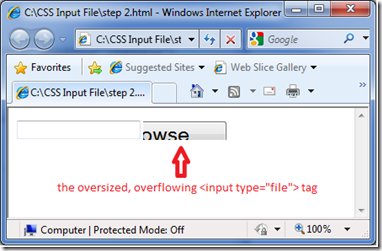
둘째 - 재밌는 부분: type="file" 인풋을 더 크게한다
이제는 div 안의 type="file" 인풋의 버튼 부분을 보이게 하고 완전히 채워줘야 합니다.
다른 브라우저들이 이 경우엔 다르게 작동하니, 오른쪽으로 정렬하는것은 이제 충분하네요.
그럼, 이 튜토리얼의 가장 큰 트릭은 뭘까요?
컨트롤 부분을 더크게 하는거죠, 어떻게요?
그냥 폰트 크기를 어이없이 큰 크기로 잡아주면 됩니다. (아마도 30px 이면 충분할것같네요)
<input type="text" id="fileName" class="file_input_textbox" readonly="readonly"><div class="file_input_div"><input type="file" class="file_input_hidden" /></div>
.file_input_hidden{font-size: 23px;position: absolute;right: 0px;top: 0px;opacity: 0;}
스크린샷2:

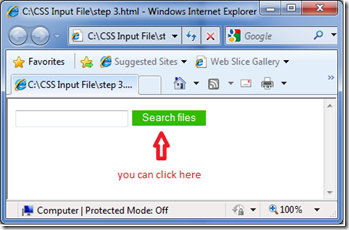
셋째 - type="file" 인풋을 invisible로 하고 제작한 버튼을 이 뒤로 숨기기
인풋 파일을 invisible로 만든다고해서 클릭 못하는건 아닙니다.
invisible로 만들고, 그 뒤로 제작한 버튼을 넣죠.
이런식으로, 제작한 버튼을 볼수 있지만 클릭시에, 사실 실제 (안보이는) 찾아보기 버튼을 누르게 되는겁니다.
“file_input_button” 클래스를 바꿔서 찾아보기 버튼을 원하는대로 만들 수 있습니다.
<input type="text" id="fileName" class="file_input_textbox" readonly="readonly"><div class="file_input_div"><input type="button" value="Search files" class="file_input_button" /><input type="file" class="file_input_hidden" /></div>
.file_input_button{width: 100px;position: absolute;top: 0px;background-color: #33BB00;color: #FFFFFF;border-style: solid;}.file_input_hidden{font-size: 45px;position: absolute;right: 0px;top: 0px;opacity: 0;filter: alpha(opacity=0);-ms-filter: "alpha(opacity=0)";-khtml-opacity: 0;-moz-opacity: 0;}
스크린샷3:

넷째 - 마지막 단계: 선택된 파일의 이름을 가지고 텍스트 상자를 채워라
이전의 단계를 다 해왔다면, 파일을 선택후엔 텍스트 상자에 아무것도 안나오게 될겁니다.
왜냐하면 파일명이 실제로는 숨겨진 type=file 인풋안에 쓰여지고 있기 때문입니다.
따라서, 이 마지막 단계에선 간단한 자바스크립트 명령을 type=file 인풋의 onchange 이벤트에 더해줄 겁니다.
이 명령은 텍스트 상자에 값(파일명) 을 복사해줍니다.
그러면 볼 수 있게되는거죠.
<input type="text" id="fileName" class="file_input_textbox" readonly="readonly"><div class="file_input_div"><input type="button" value="Search files" class="file_input_button" /><input type="file" class="file_input_hidden" onchange="javascript: document.getElementById('fileName').value = this.value" /></div>
Firefox 3, IE6, IE7, IE8, Opera 10, Chrome 3에서 테스트 해봤는데 모두 완벽하게 잘 되네요!
완성된 코드
자, 여기 완성된 코드가 있습니다. (CSS와 HTML 모두 한곳에 있음)
//css.file_input_textbox{float: left}.file_input_div{position: relative;width: 100px;height: 23px;overflow: hidden;}.file_input_button{width: 100px;position: absolute;top: 0px;background-color: #33BB00;color: #FFFFFF;border-style: solid;}.file_input_hidden{font-size: 45px;position: absolute;right: 0px;top: 0px;opacity: 0;filter: alpha(opacity=0);-ms-filter: "alpha(opacity=0)";-khtml-opacity: 0;-moz-opacity: 0;}//html<input type="text" id="fileName" class="file_input_textbox" readonly="readonly"><div class="file_input_div"><input type="button" value="Search files" class="file_input_button" /><input type="file" class="file_input_hidden" onchange="javascript: document.getElementById('fileName').value = this.value" /></div>
참고로 위와같이 그냥 적용하지말고 좀더 붙여야될것이 있다, 만약 위와같이 적용하면 후에 버튼에 마우스를 오버할경우 "선택된 파일이 없다"
라는 문구가 뜨기때문에 hidden되있는 file에게 title을 넣어주는편이 좋다.
국내출처 : http://www.xemall.net/tutorial_designning/730(번역)
해외출처 : http://tiagoe.blogspot.kr/2010/01/css-style-typefile-tags.html
'Before. 2021' 카테고리의 다른 글
| 웹 접근성 지표별 전문가심사 평가 기준 (0) | 2012.11.09 |
|---|---|
| input&label 웹 접근성에 맞는 코딩 (0) | 2012.11.09 |
| IE9/Chrom table border 문제 (0) | 2012.10.16 |
| 익스플로러에서 html5를 표현하는 방법 (0) | 2012.10.10 |
| html5 문서구조 및 DOCTYPE (0) | 2012.10.10 |